4/18日にもくもく会を開催しました。
もくもく会とは単に何人かで集まって黙々と作業をする会です。
エンジニアでもくもく会をする場合、何か技術のテーマを決めて開催することが多いです。
「WordPressもくもく会」であれば、WordPressに関わる何かに参加者がそれぞれ打ち込む会になります。WordPressでもくもく会をやったとしたら、
- WordPress初心者なので、まずは概要を調べてローカル開発環境を作ってみる
- WordPressのテンプレートをイチから作ってみる
- プラグインを試してみる
- プラグインを自作してみる
- コードを読んでみる
こんなイメージになりますかね。
同じテーマに取り組んでいる仲間がいるので、ちょっと詰まってしまったときに相談したり、Tips的なノウハウがふと得られたりできる楽しいイベントです。
2時間でモバイルアプリを作ろう
チームではIonic Frameworkを使ってiOS/Androidで動作するハイブリッドアプリを開発しています。
限られたリソースで自分たちの目指す教育を実現するためのツールを作るには、できる限り既存のフレームワークやライブラリを活用していく必要があります。
既存のフレームワークやライブラリを活用して自分たちの作りたいものを作るには、フレームワークやライブラリの使い方をインプットして、即座に応用する力が必要になります。
その力を育むために、週1回もくもく会でそれぞれが一つアプリを作るという取り組みを行なっています。
2時間では、自分が持っていない技術を使うのはかなり難しい
制限時間は短めの2時間にしています。
2時間で新しくプロジェクトを作成して、一つのアプリとして最低限見せられるものにするためには、今自分で使えるレベルまで習熟している技術以外を習得して取り入れるのは至難の技です。
つまり、必然的に今まで学んだことのアウトプットになります。
「わかったつもり」になっていても改めて実装してみると思わぬエラーが出たり、思ったように応用できなかったりします。
自分の思っている実力の1〜2割くらいしかプロダクトに落とせないことを実感できるだけでも非常に価値があると思っています。
2時間で作ったらすぐ発表会
作業時間が終わったら、それぞれの成果物をシェアする時間に入ります。
1周目では、ざっくりとどんなアプリを作ったかを紹介します。見た目をちょっと整えておくと盛り上がって楽しいですね。
技術的なアピールポイントも盛り込みます。
- Firebaseを使ってログイン機能をつけた。
- AWS AmplifyでWeb上に公開した。
- Capacitorを使ってiOS/Androidのアプリとして動かせるようにした。
PWA対応してWebへのデプロイまでするとすぐ他の人の手元の端末でも動かせるので楽しいです。
今回の成果物
今回のもくもく会で参加メンバーが作ったアプリを簡単に紹介したいと思います。
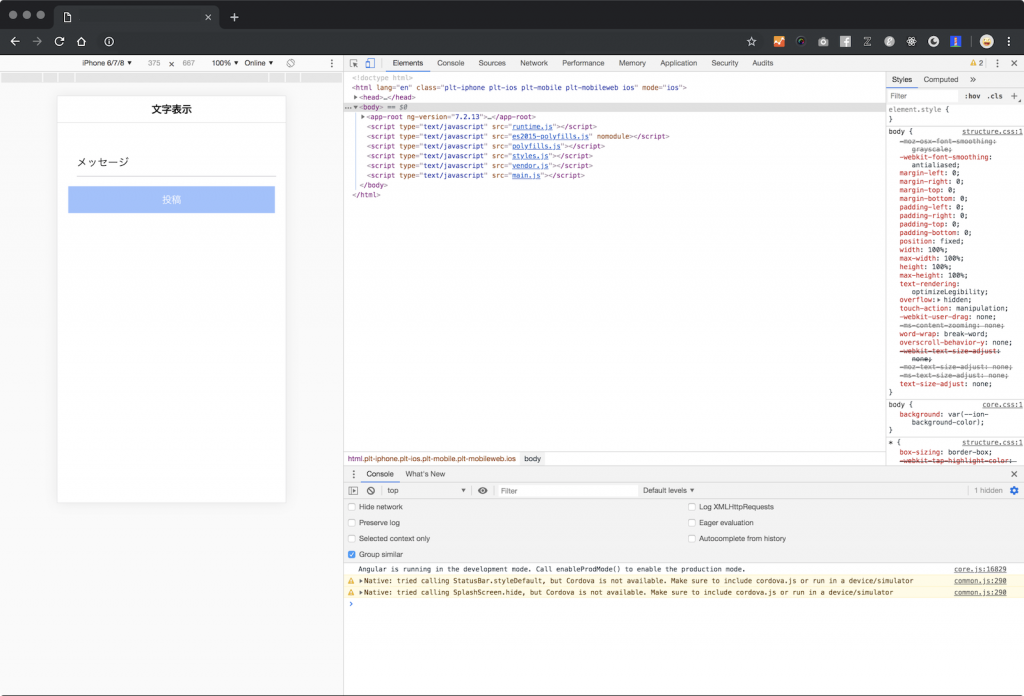
鈴木 作「文字チカチカアプリ」

入力欄に文字列してボタンを押すと、ボタンの下のエリアで入力した文字が表示/非表示を繰り返すアプリです。
当初はFirebaseを使ったログイン機能を取り入れたアプリを計画していたようですが、時間の関係でピボット。
惜しくも仕様は満たせず見た目のみの完成となりましたが、Angularでのフォームの作成に果敢に挑んでいて次回の期待大です。
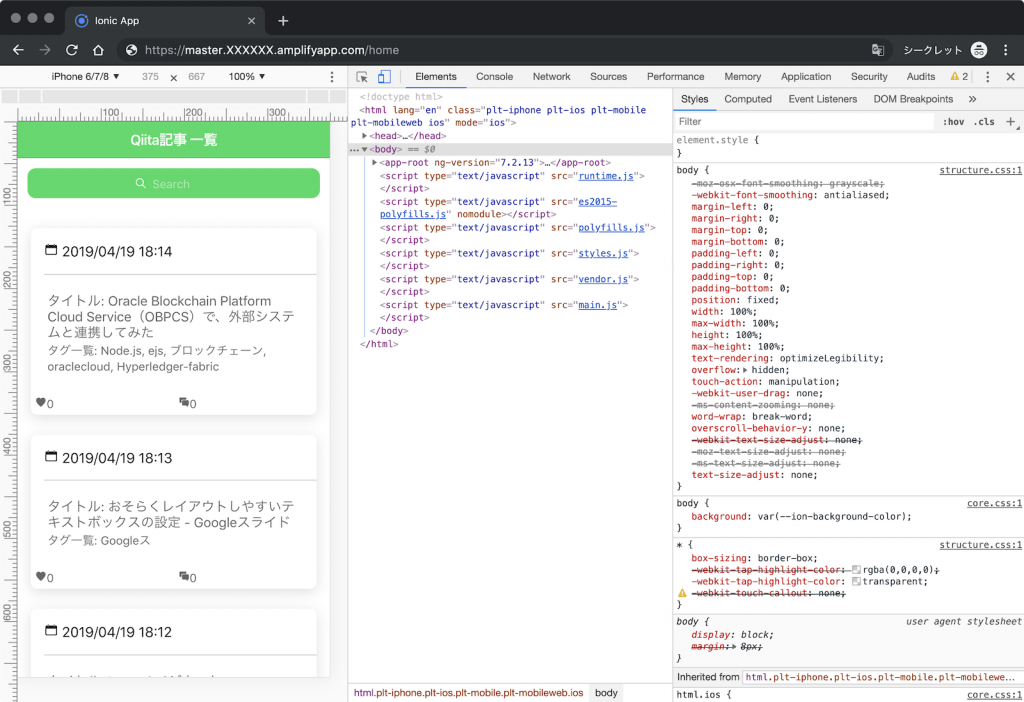
山本 作「Qiita Search」

エンジニア向けの技術情報共有サイト「Qiita(キータ)」の投稿を取得して表示するアプリです。
Qiitaでは未認証状態でもデータをリクエストできるAPIが公開されており、それを利用しています。
Ionic 4では<ion-searchbar>コンポーネントが標準で用意されており、それを活用して読み込んだ投稿をタイトルでフィルタリングする機能を搭載しています。
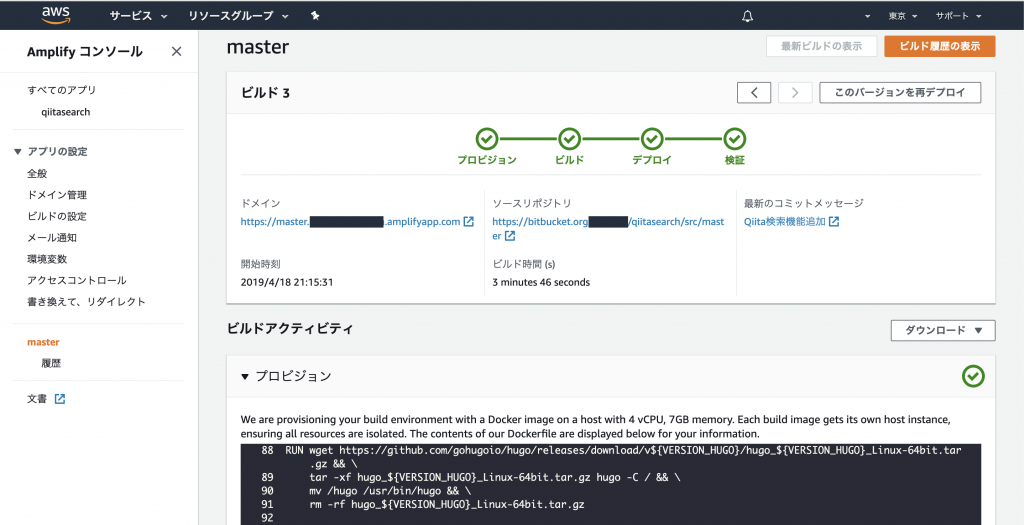
成果物をAWS Amplify Consoleを利用してデプロイするところまで2時間でやり切りました。
前回のもくもく会では、制限時間ギリギリにAmplify Consoleのビルドをスタートした結果ビルドが失敗したところで時間切れとなってしまったので、今回は見事名誉挽回です。

SafariでURLにアクセスして、「ホーム画面」を行うと簡単にアプリっぽくできるのでいいですね!

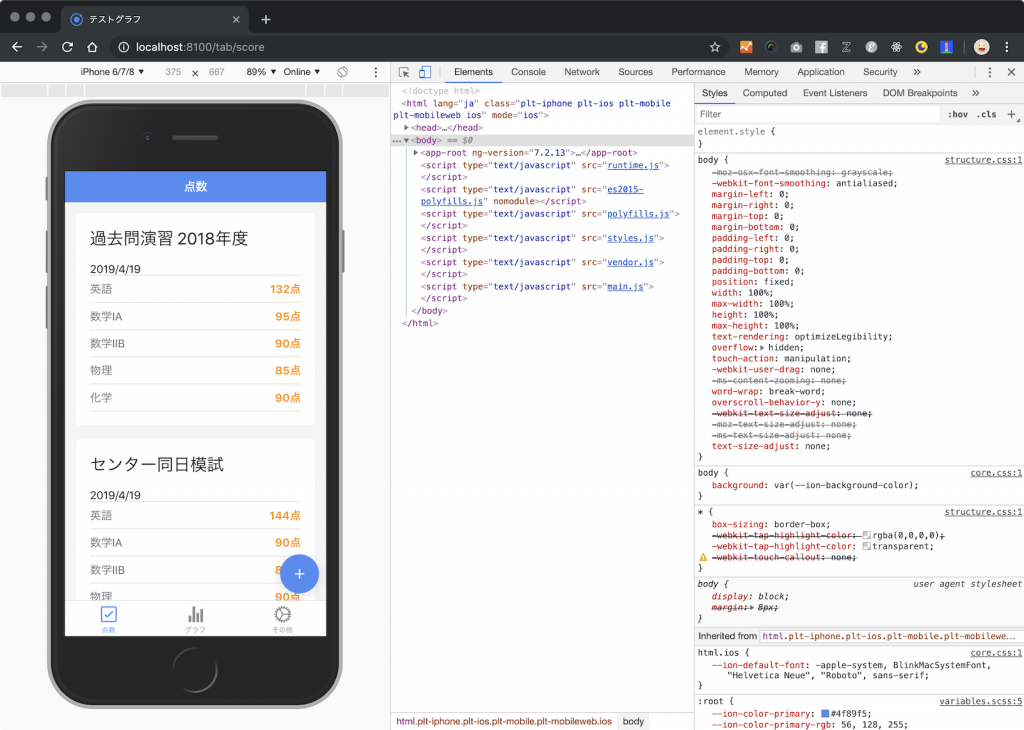
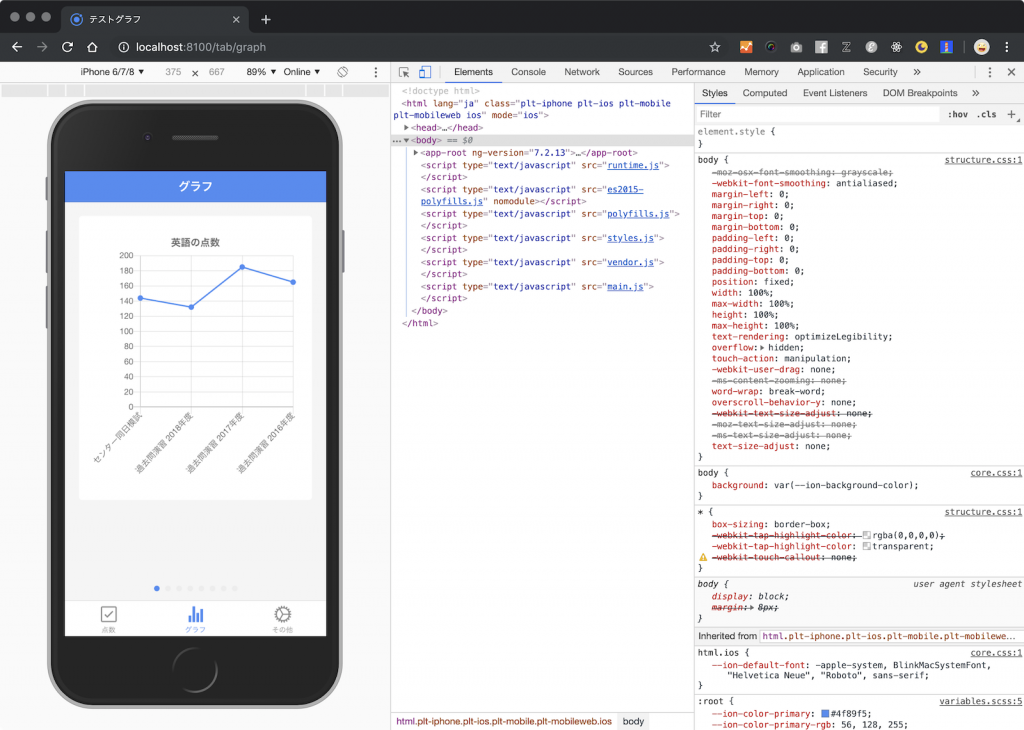
伊藤 作「テストグラフ」


模擬試験の点数を記録して、グラフで得点の推移を見ることができる受験生応援アプリです。
@ionic/storageパッケージを利用して、ブラウザのストレージ(IndexedDB・WebSQL・LocalStorageのどれか利用可能なもの)にデータを書き込むことでアプリを一度閉じてもデータを保持することができます。
前回はAWS AppSyncを使ったリアルタイム同期処理のあるアプリを作ったので、今回は通信しないものをと考えていました。
グラフの描画にはChart.jsを使いました。
まとめ
発表会があると、ちょっと見栄張って工夫を凝らしたアプリを作りたくなりますよね…!
時間内になんとか仕上げようと力が入ります。
普段の業務では、まずは基本的なアプリ開発のワークフローを身につけて仕様通りにアプリを作っていくことを目指しますが、それだと0→1の力を育むのはなかなか難しいところです。
こういった楽しみながらアウトプット力を育てられるイベントをこれからも開いて、技術力を高めていけたらと思います!